| Previous page | Components Reference | Next page |
| Data Entry Form | ||
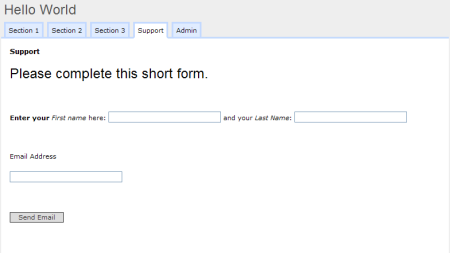
The Data Entry Form allows a custom layout to be defined for entering or amending data in a Table. A Table also has its own default layout, which is a simple column showing all fields, in the order they appear where the fields are defined. This is useful for prototyping, for example developing the business-logic for an application, but for 'production' sites you need the flexibility of the Data Entry Form where you can control the exact location of prompts, fields, graphics and standing text.
Data Entry Forms components are useful as they allow you to:
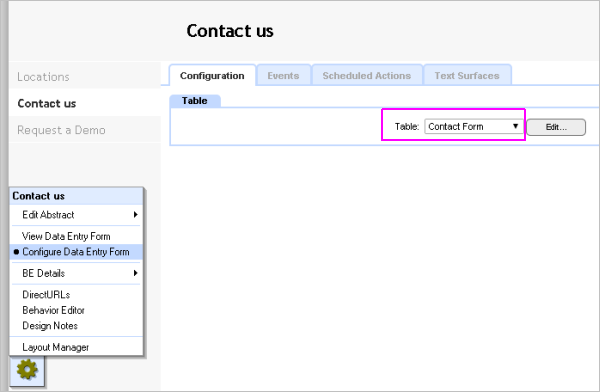
To Create a Data Entry Form
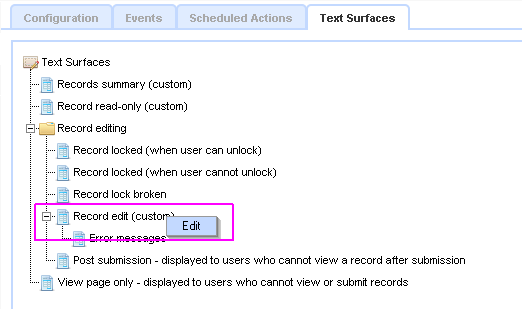
This opens a text editor, where you can create your layout, and use the Embed wizard to place fields, field prompts, and submit buttons. Exact position can readily be tightly specified using HTML-tables within the text-editor, or you can use DIVs. Once created, a Data Entry Form works in the same way as the underlying Table's default form, in terms of the way you can link to it, either without parameters, or with parameters to get directly to a specific record. Example See a detailed example here in: A First Site... Validation criteria The Data Entry Form enables you to set validation criteria to help ensure sensible information is collected by the form. Read more about Field Validation here... Post submission Surface When you are logged in as an app creator or designer and you click a [Submit] button on a Data Entry Form you are normally taken to a view of the data in the table (this action is configurable). However, if you are not logged in, or are logged in with insufficient permissions you are instead shown the Post submission Surface. This is a regular surface, initially unconfigured, where you can enter text and links - for example: 'Thank you for your information.' and a 'Continue' link taking the visitor to a page or location of your choice. The surface can also have Embeds to provide data derived notices, counts or whatever. This surface should be configured, otherwise your user will see a blank surface. Tip
|
|