| Previous page | Key Concepts | Next page |
| Introduction to Themes | ||
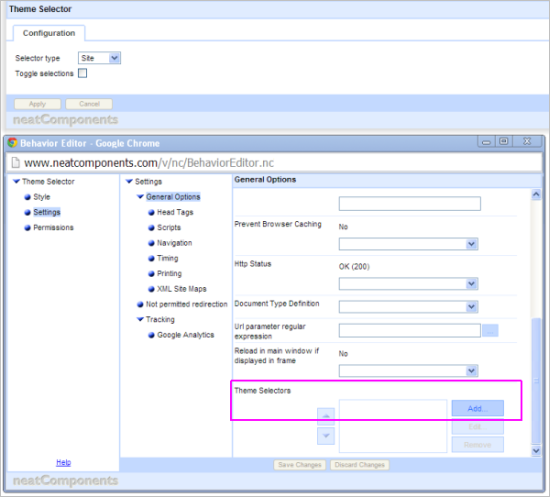
 |  |
Theme Management 
How themes work Normally the values in the Style dialogs are stored in the dialogs, but with themes you can get the dialog to point to a Field in a Table. The Table can have several Records: each Records is a different Theme. Whilst the style dialog specifies the Table and Field it should take its value from, it does not specify the Record. The Record (ie the Theme) is selected using the Theme Selector component. This can be set at the Site, Domain, or User level - so different people may see different themes if you wish. Style dialog > Table, Field If you only have one theme record, this will be automatically set as the site theme, and you won’t need to use the Theme selector component. There is no structure imposed on themes - the themes can be made to suit the particular site. A consequence of this is that it isn’t generally meaningful to apply a theme from one site to another, except in the simplest of cases.
Themes and InheritanceThemes are compatible with the normal site style inheritance: if a style takes a value from a theme (instead of storing the value itself) the value is still available to be inherited by child components in the site. Indeed one of the most powerful ways to use themes is to set the themes up on the Style dialogs on the website root globe node, so they are then inherited throughout the entire site.
Themes in more detailThemes use standard Table components to store the values for use by the styles. When you first set a style to use a theme it will offer to create a Table for the Themes to be stored in, create theme records and fields: this all happens automatically from within the style dialog. Styles have lots of values, and some, like borders, are split up with colour, width etc handled separately. You don’t need to use a Theme for all the style values. Using the border example, you could set the thickness in the style dialog, but take the color from the Theme. The style dialog contains a theme icon against each value. From this there are options to:
These options will handle the process of setting up a new Table component for the theme, and adding new Records and Fields as required. So whilst you can work directly with the theme Table itself, there is no need to do so.
Using a theme to rapidly style a siteWhilst the original concept behind themes is to allow easy switching from one look to another, one of the most useful techniques involves just having just one theme, but using it to provide central values for use throughout the site. For example you often want to use the same two or three colors for fonts, backgrounds, borders etc. By placing them in a theme, with field names of “Color A”, “Color B” and “Color C”, you can apply them to numerous styles without having to retype the values each time, and most usefully, if you want to change what “Color A” is, you only need make the change in one place - in the theme table.
Using themes to update a new look before setting it liveOften you need to update the appearance of a site, making lots of style adjustments to do so, but don’t want the public to see the site in a transitional state as the changes are being worked on. First identify the style value that will be changing, and set them to use a theme. The style dialog has an option to push the current style value into a new field in the theme table - you just need to give the field a name. Then with the site set to use that ‘original’ theme, you can create a new theme and set it to be the one you (and only you) see. You can then adjust all the theme values to make the desired new look. And when you are happy with that, set the new theme to be the one that is shown to everyone.
|



