| Previous page | Building & Styling Applications & Sites | Next page |
| Behavior Editor | ||
 |  |
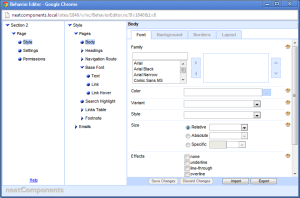
The Behavior Editor is a dialog of styles, settings and permissions. There is a separate Behavior Editor associated with each page and component. It is possible to do simple formatting of text by using the controls in the Text Editor, however most formatting is done by using the Behavior Editor that controls how a page functions. In order to get a clear idea of how best to use the Behavior Editor you should become familiar with the concepts of Inheritance within the website. Access to the Behavior Editor is controlled by Permissions set by the site Designer. In most cases only Designers have access to the Behavior Editor. When you are logged on with the correct permission you will see a 'Behavior Editor' entry in the Toolbox context-menu. There are three major attributes of each component (i.e. Page, Section, Form etc) that are controlled by the Behavior Editor.
The Behavior Editor is opened from the Toolbox. Different components have different entries associated with them. Some entries are common to all components, and are documented below: Each Style is a set of attributes which define the appearance of the element it relates to: The most important feature of the entries in the Behavior Editor is that they are inheritable. This means that if an entry is made in the Behavior Editor of a Section, that entry will be used in all the other pages within that Section. Individual pages can always override the inherited entries if required. Setting Themes The small palette icon
More information:Technical descriptions are documented in the Components section.
|