| Previous page | Building & Styling Applications & Sites | Next page |
| Inserting inline scripts | ||
 |  |
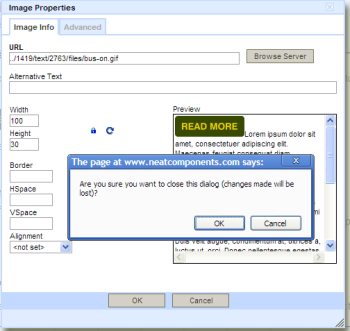
neatComponents is designed to enable you to construct complex, highly functional websites and web applications without requiring hand coding and scripting, but it does not stop you from using scripts if you want to. Simple Inline scripts A common requirement for scripts is to provide 'enhanced' visual effects, for example, for buttons that change state when you mouse-over them. A simple inline script enables this: For example: <a href="" onMouseOver="document.Business.src='../1419/text/2763/files/bus-off.gif';" onMouseOut="document.Business.src='../1419/text/2763/files/bus-on.gif';"> <img src="../1419/text/2763/files/bus-on.gif" name="Business" style="width: 100px; height: 30px;"> </a> Method Upload them to the page space using the Image Picker, and make a note of the file location URL.
Use that information to adjust the example script provided. Each inline script should be given its own name. if you have more than one script on a page each must have its own name, otherwise the browser will get confused and they will not work. File names: bus-on and bus-off <a href="../example-page" onMouseOver="document.Business.src='../1419/text/2763/files/bus-off.gif';" onMouseOut="document.Business.src='../1419/text/2763/files/bus-on.gif';"> <img src="../1419/text/2763/files/bus-on.gif" name="Business" style="width: 100px; height: 30px;"> </a>
Advanced Scripts - jQuery You can also used fully formed JavaScript and jQuery style scripts. We explain using a jQuery example here... |