| Previous page | Techniques & KB Articles | Next page |
| Using GeoRSS to show multiple markers on an embedded Google Map | ||
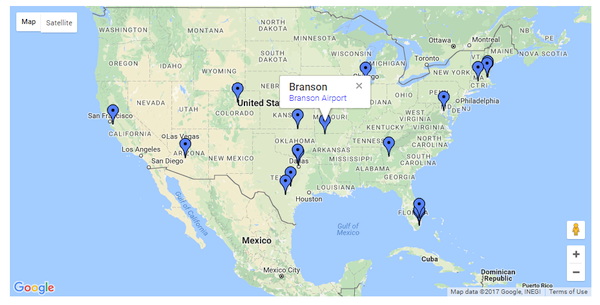
Using GeoRSS to show multiple markers on an embedded Google Map
The document describes how to integrate with Google Maps to display a map on your site that contains multiple markers at locations taken from a Table. Note: If you only need to display one marker, see: Displaying a Google Map using co-ordinates from a RecordComponents neededTwo Pages MethodWe assume you have a Table with two fields:
and these fields are included in your Query. You probably want to add a Title and Description field as well. And have added an RSS View to the application 'web site' tree. This is added to the Configuration section and is not to public view. You'll use one Page to embed the RSS View and you will need one Page to display the end result.
1. Make a RSS View of your Query. In the configuration for the RSS View, set the RSS Item's Title, Description, Latitude and Longitude (together with any other mandatory fields marked with an asterisk) in the 'Item Elements' tab of the RSS Configuration. The 'Description' field can be a clickable link on the Google pin. 2. Embed the RSS View on a page. You can use criteria on the embed to restrict the view to only include some of the records. View the page, and make a note of the URL of the RSS file.
3. Set-up the display page Edit the page where the map will appear. Where you want the map to display, paste the following HTML: <div id="map_canvas" style="max-width:90vw;width: 900px; height: 450px">[map]</div> You can adjust the width and height to suit. 4. Get a key To use the Google Maps JavaScript API, you must register your app project on the Google API Console and get a Google API key which you can add to your app. Get your key here... 5. Paste script In the BE / Settings / Head Tags / Scripts of this page, paste in: <script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY_HERE&callback=LoadGeoRss"
console.log('LoadGeoRss'); Substitute http://www.mysitename/abc.xml with the URL of your RSS file that you noted in step 2. Be aware that this contains the domain name of your site - and will need to be adjusted if you move the site to a different domain nameTip: These lines in the above script make the target open in the same tab as the map, so replacing the map page with the destination page. new Date().getMilliseconds()); Notes:
|
|