| Previous page | Techniques & KB Articles | Next page |
| Using Google Website Optimizer | ||
Using Google Website OptimizerGoogle Website Optimizer (GWO) is free system provided by Google to allow you to test alternate content on some of your visitors, running experiments to see which content variations are most effective.GWO is a client-side technology. It works by altering the content of the page just before it is displayed by the client browser. To do this, the page needs some Javascript scripts installed, to allow GWO to keep track of which visitors are looking at the site, to allow it to alter the display on the pages, and to measure which variations were most effective.Several features in neatComponents are used to support GWO integration.Google Website Optimiser has now been integrated in to Google Analytics, and Multivariate testing is no-longer officially supported by them. However the techniques detailed on this page remain valid and will work with other A-B testing providers. This page will be updated to reflect these changes soon.BackgroundGWO offer two types of test, which they call A-B and Multivariate. These names are misleading, as they actually represent two different ways to carry out tests, and real A-B tests can be performed by either. GWO 'A-B' tests actually display one of two completely different pages – with different URLs – to the visitors. Pros: Good for testing completely different looks GWO 'Multivariate' tests adjust the display of portions of the content on a page – the URL is unaffected. The Multivariate name is because you can be changing several portions at once, to see which combination works best, but it is quite happy to change a single portion, giving you an A-B test. Pros: Doesn't suffer from all the 'cons' of the A-B test
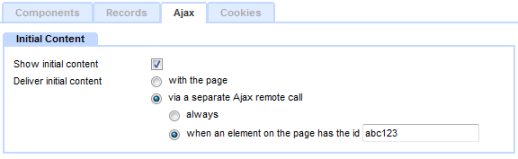
How-to: Use a GWO 'multivariate' (A-B) test swapping two embedded queriesWith a multivariate test you identify a fragment of markup on the original page, and provide a replacement section via the GWO interface that will be used to display to some visitors. Where this is a simple change, such as changing the font color, the replacement can be 'self-contained' in the GWO interface. However if the change is more substantial – lots of stylistic and even content changes, then it is undesirable to ask the GWO interface to handle it all (and for pages with dynamic content, impossible for GWO to handle). In these cases, it is better to use the GWO to simply swap out the visibility of two portions provided on the original page. Typically this means adding the 'hidden' attribute to a DIV element surrounding the original portion. If you are testing two different Query Views on a page, to see which works best, you need to embed both of them on the page. However, there is a danger than in doing so, even though one would be hidden, that search engines would interpret this as an attempt to trick them – as there would be duplicate content – and accordingly penalise the page. To solve this problem, we set the alternate embed to be delivered not with the original page (where the search engines can see it), but use an Ajax request to call in the content after the page loads. Furthermore, we can set the embed to only be called in if the GWO system wants to display it to that particular visitor, thus saving the server the overhead of serving both embeds to everyone. Example
Visitors chosen to see the original content will see the original embed. If they (or a search engine) look at the HTML source they will not see the content of the second embed. Visitors chosen to see the alternate content will see the second embed. The original embed will have been delivered in the HTML, but will be hidden, and the second embed will have been provided by the Ajax remote call (although the method of delivery should not be apparent to them). Whilst this example was for a simple A-B test involving two embeds, the approach can easily be extended to true multivariate testing, or to tests where several different embeds act in concert to the form a single condition by listening for the same element id.ScriptsGWO calls for several scripts to be included on the pages. These should be entered via the Behavior Editor's Scripts section. Unbalanced tagsGWO also has the requirement that you enter an unbalanced tag where the substituted content is located. Normally tags are balanced, so for example a <strong> opening tag will be balanced with a </strong> closing tag later on. This balancing is not only 'normal', it is generally a requirement, so most text editors, including neatComponents, will helpfully tidy-up, adding in any matching tags or removing un-needed solitary closing tags. However, for GWO to function, it needs an unbalanced </noscript> tag to be entered. To support unbalanced tags, neatComponents provides a comment-wrapper. By wrapping the unbalanced tag in this, the text-editor will not attempt to 'correct' it's unbalanced nature. Before the page is delivered to the browser the wrapper is removed, thus exposing the tag to the client ready for GWO. The wrapper is: <!--ncLiteral … ncLiteral--> So for GWO usage, where they need: </noscript> You should enter: <!--ncLiteral </noscript> ncLiteral--> |
|