| Previous page | Components Reference | Next page |
| Upload | ||
The Upload component allows files to be uploaded to the server.
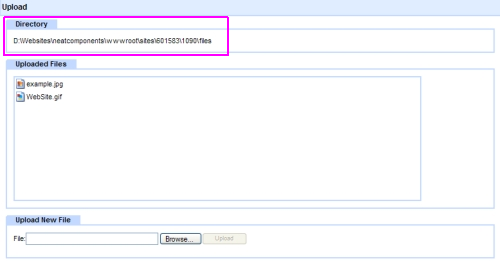
It is very similar to the uploading capability provided elsewhere in the system for uploading images, files, etc for the Text Editor, or for Table image and file fields, however those other capabilities are designed for uploading items for control by the neatComponents system once they are uploaded. This means, for example, that with those systems the location the files are uploaded to can change as the system manages version control.Upload directoryFor security reasons the Upload component choses its own location where uploaded files are stored. Otherwise, executables could be uploaded to the server or system files overwritten. The file location - highlighted below - is used to reference the component.
A Permission allows you to choose whether the upload location is displayed to to the user or hidden. Viewing of uploaded filesA Permissions controls whether the user can view files already uploaded. If they can, they can right-click on one, and Delete it, or Open it. Typical usesThe Upload component is useful as part of integration solutions, where you need to allow (suitably logged-in users) to upload files to the server for later processing, for example as part of a batch import process. It is used to upload jQuery .js and .css files. It can also be used as a light-weight stand-alone function to enable people to share files, however it does not record who uploaded the files, nor does it provide any opportunity to store meta-data alongside the files. For those capabilities, use a Table with a field of the File datatype. |
|