A rich array .png) of data handling tools
of data handling tools
Real SQL capability that everyone can use. Created for business users. No coding required. neatComponents is designed for any number of users, Installed or in the Cloud. neatComponents eliminates coding errors.
Our components abstract the coding layer with easy to use interfaces that produce perfect results every time.
Easily build online database applications, forms, reports and data-views with fully maintainable programming: eliminate legacy code and 'coding hostage' problems.
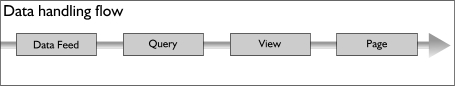
Feed - Query - View Model
The system provides a rich set of data handling 'tools', based on a relational database model. Data stored in Tables is acquired in the Data Feeds, sorted and manipulated in the Query, prepared for presentation in the Views, and output on a Page or made available as a feed for another process integrated into a website model.
This separation brings flexibility in design, consistency of appearance, organizational efficiencies and future-proofing of systems.

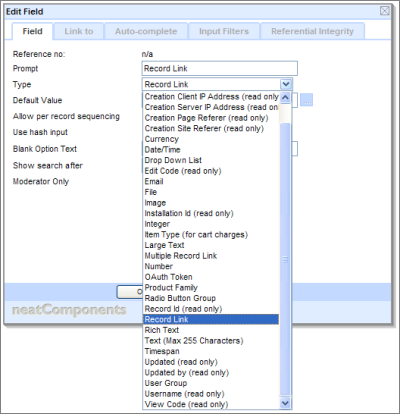
Tables: Fully customizable data objects

Fully customizable data objects can be defined to collect, store, select and display structured data in a fully flexible relational model, mapped onto a powerful SQL storage engine optimized for web-based ACID transactions.
Many of the field datatypes map directly onto fields in the underlying database, however some of the more complex datatypes are specific to the system, and are designed not just with data storage in mind, but also provide user interface functionality. These components are the key to neatComponents' flexibility and ease of development. They solve the integration problems that halt many database integration projects.
The Table component is much more than just a mapping of an underlying SQL table. It includes the ability to control the display of various screens shown to users during the data entry process.
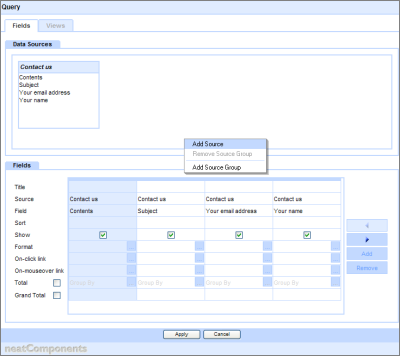
Queries: getting information out
 Queries allow you to sort, and select the raw information provided by the data feeds. Complex queries can be defined which work with information 'joined' from several data feeds at the same time.
Queries allow you to sort, and select the raw information provided by the data feeds. Complex queries can be defined which work with information 'joined' from several data feeds at the same time.
Using a Query, you get to specify which fields to display, and the order they appear in (both left to right, and top to bottom), and this is then handed on to a View, where you can style it, specifying fonts and colors. You then place - or embed - this on a Page, and the users can see your information.
Views: seeing what you have
 Views take the output from a Query, and present it to users in a variety of ways. The most versatile of which is the CustomView which gives the designer full flexibility to tightly control what information is displayed.
Views take the output from a Query, and present it to users in a variety of ways. The most versatile of which is the CustomView which gives the designer full flexibility to tightly control what information is displayed.
The Output - View selector allows the choice of how output is displayed. Either selecting from one of the inherent simple display formats - CSV or Grid or using a separately configured Custom View. The Custom View enables the developer to position 'output' precisely where they want it on the page surface by embedding the Output Fields and criteria'd-down Query results.