| ||||||||||||||||
|
 | Solutions |
| Manage Data |
 Manage Data - without specialist database skills
Manage Data - without specialist database skills
Sophistication and ease of use are not normally found together, but neatComponents enables complex query-based development easily, without programming or specialist database knowledge, and using straightforward interfaces.
neatComponents provides a rich array of data handling features that can be used on your websites. These allow a conceptual separation of the information held in the sites, from the appearance of that information on pages. This separation brings flexibility in design, consistency of appearance, organizational efficiencies, and provides support for applications like e-commerce.
See 'The Guide' for general advice > See in-depth information on Data Management >

Structured Data
Unstructured data is fine for small sites, but when you have a site that is growing, it is worth investing some time in structuring your data. Structuring data is all about separating the storage of information from its display.
There are lots of advantages in using structured data. Some will be immediately apparent as you create the site, whilst others will come in to play later on in the lifecycle of the site – as you need to make changes, and find they are easier than you might have expected.
A typical example might be an ecommerce site, where there are lots of product pages all with the same layout, but it could be a series of micro-sites describing a series of topics in a consistent manner, or a blog, or social networking site.
 neatComponents provides powerful tools for data collection and integration. A range of data types allow for the intelligent handling of textual, numeric, file and image data, as well as joins between datafeeds. There are three types of component that are used to handle data: Forms, Queries and Views. The Form-Query-View system also allows the construction of multiple data-entry pages, booking systems and many other web-related database manipulations, without having to do any programming or learn the intricacies of advanced database programming and relational database integration.
neatComponents provides powerful tools for data collection and integration. A range of data types allow for the intelligent handling of textual, numeric, file and image data, as well as joins between datafeeds. There are three types of component that are used to handle data: Forms, Queries and Views. The Form-Query-View system also allows the construction of multiple data-entry pages, booking systems and many other web-related database manipulations, without having to do any programming or learn the intricacies of advanced database programming and relational database integration.
The Graphical User Interface allows the Designer to construct forms and their related pages quickly and then preview the effect online.
Input: Forms to Tables
At its simplest, data handling in neatComponents consists of creating a Form, which you then fill in with information, once for each item. Then, you can display the information you typed in, in a table or grid or, as we'll see, in a number of other useful formats.
Data Feeds from Forms :
Data feeds from Forms place raw data in Tables, and the Table-component provides a ready-to-use data entry Form, fully integrated with the email system and with Twitter
- Create data input forms in minutes.
- Produce form-relevant emails for action and confirmation instantly.
Form-components allow the Designer to give fully structured control over the way information is collected, stored and displayed within the website. Fully structured webpages using embedded form-fields can be created to ensure the strictest organizational requirements are fulfilled for content display.
Data Integration
In more sophisticated situations, Data Feeds can be from other live Internet sources by XML and RSS - data integration - as well as by importing from static CSV files.
Output: Queries and Views
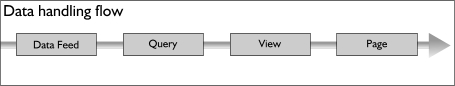
neatComponents provides powerful data handling tools, based on a relational database model. What happens is that the Form contains the information entered, and it is then passed through a Query, where you get to specify which fields to display, and the order they appear in (both left to right, and top to bottom), and this is then handed on to a View, where you can style it, specifying fonts and colours. You then place this on a Page, and the users can see your information. Query construction quick and intuitive
There are two types of component that are used to handle data output:
- Queries: Queries allow you to sort, and select the raw information provided by the data feeds.
- Views: Views take the output from a Query, and present it to users in a variety of ways: from a simple table of information; scrolling news tickers; calendars, etc.
There is no limit to the quantity or complexity of the data structures. Advanced features allow for the efficient presentation of vast amounts of information, and tools provide elegant handling of hierarchical data structures.
All components are configured from control panels - there is no programming or code debugging to do. Ever.
Types of View
neatComponents provides four different Views:
- Table,
- CSV,
- Custom
- 'Query by Example'
In the facility called "Query by Example" users can type in an example of what they are looking for, and then a list of matching results is shown. You get to specify how the search form looks: which fields you will let them search by, and how the form is laid out. You can even add in comments to guide them, or simply pretty it up with graphics.
Data Components
neatComponents provides numerous custom components for feeds and views to make it straightforward to create your own solutions, and keep easy control of layout and appearance.
The whole neatComponents system is conceived to remove as much of the Administrative burden of website management and development as possible.
 |
| Executive summary |
In Brief: Data: Input
Data: Structured
Data: Displayed
Email integration
|










