| Previous page | Site security - users and permissions | Next page |
| Two Factor Authentication | ||
 |  |
What is Two Factor Authentication (TFA)?TFA is where in addition to identifying a user by their email and password, they are also asked to provide a second piece of identification. In this case that is a number, which proves they have a device with them. The ‘first’ factor is their password, and the ‘second’ factor is this number. The number is typically generated by an app they have on their phone. The Two Factors:
The number changes regularly, and the same number can only be used once (so someone cannot note down the number and use it again later). Such single-use numbers are called One Time Passwords (OTP). The fact each number can only be used once provides the added security, as it prevents an eavesdropper from using it at a later date. Warning: Before configuring your site to use TFA, ensure you have configured your site to send emails. Otherwise if you lose your TFA device you will not be able to receive the email with a replacement, and you will be locked out. When should I use TFA?TFA provides an extra level of assurance, but it also requires extra interaction by the user, so it should only be used in situations where the assurance is worthwhile. For example, you should consider implementing TFA for:
It probably isn’t worthwhile for users of public bulletin-board type applications, public users of standard e-commerce applications etc.
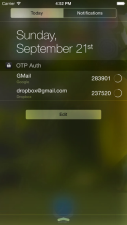
How does TFA appear to a user?When a user is performing an action where TFA is required – such as logging in to a site, or filling in a sensitive form, a field will be displayed where they type in their OTP number. (If they get the number wrong, they can try again – just as they could if they were to get their password wrong). When they see the TFA field, they open their Authenticator app on their phone, which displays the number to type in. Step 1: The user enters their email address and password
Step 2: The user enters their TFA verification code number
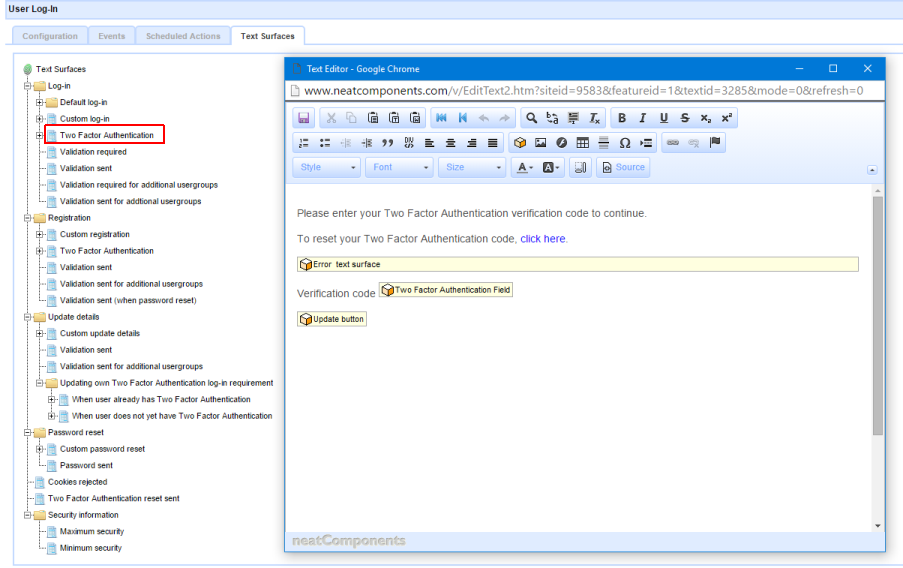
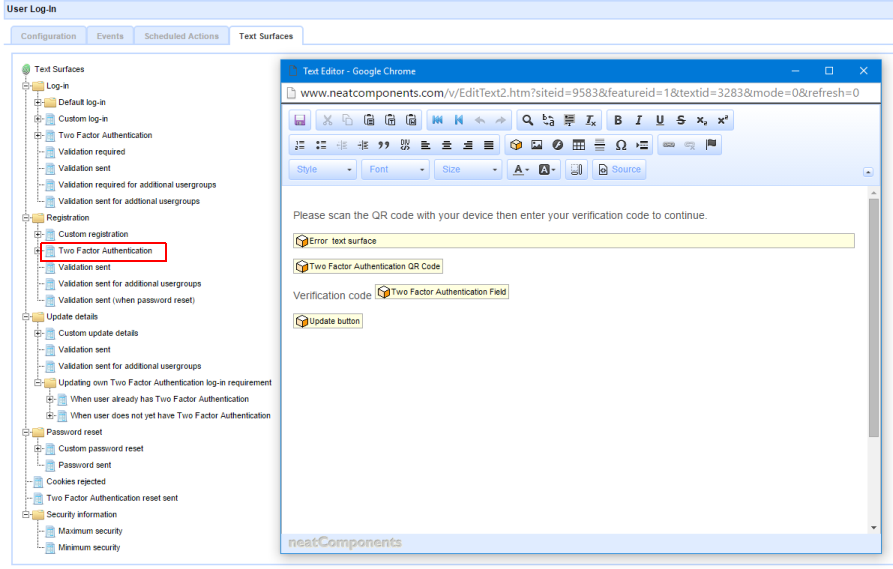
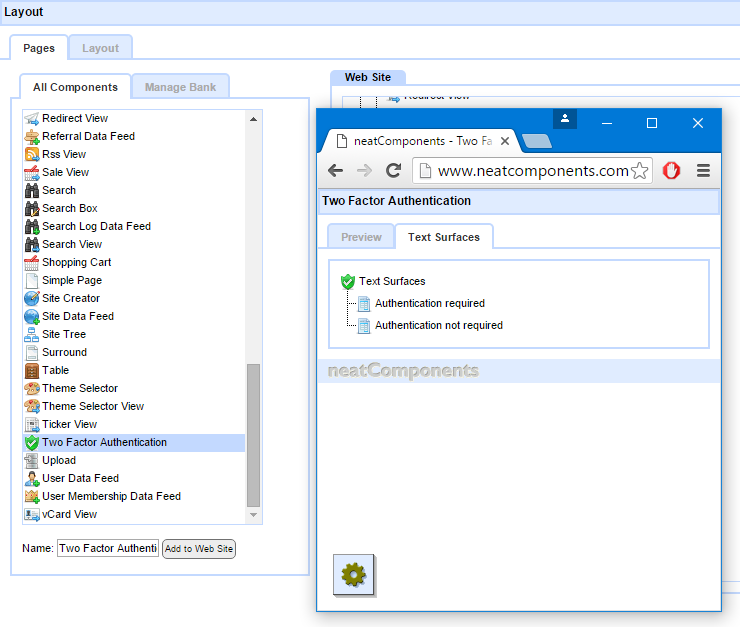
Visual appearanceThe system provides default rendering, but you would normally want to customise the appearance. Where you do this depends on where you are asking for TFA:
If you want to have the appearance different on different parts of the site, you can add more than one Two Factor Authentication component to the site - and then when you embed the field you can choose which one to be used.
Two types of number schemeThe One Time Password numbers shown by the Authenticator app are one of two types:
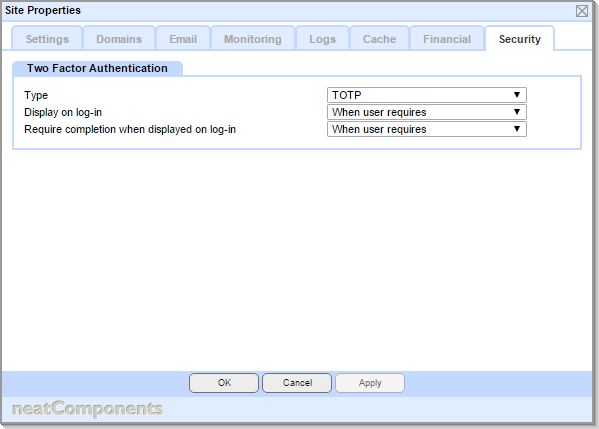
If you need to allow multiple users to share the same login and OTP (not ideal, but maybe desirable in some cases), then they should use TOTP, since they can all be using the same seed, whereas HOTP cannot work for multiple people at once as they would quickly conflict. TOTP and HOTP are defined open standards – RFC6238 and RFC4226 respectively. The choice of TOTP or HOTP is a site-wide setting, made on the Layout Manager, Globe Node, Properties, Security tab:
TOTP-specific configurationTime-based OTP is implemented in accordance with RFC6238. In this scheme a new OTP number is generated every 30 seconds. To allow for ‘clock-drift’ where devices can get out of sync the site will accept a number that matches a 2 minute window either side, however even within this window you cannot go backwards in the sequence (ie first using a number for 1 minute ahead, and then one for 30 seconds ago), nor can you reuse a number you have already used.
HOTP-specific configurationHashed Message Authentication Code OTP is implemented in accordance with RFC4226. In this scheme a new number is generated every time you request one from the Authenticator app. There is greater scope for these to get out of sync, so the system provides an acceptance window of 50 numbers, however if the user provides one which is more than 10 ahead of where there server has reached, the server then challenges the user to provide the next number in the sequence too. Once a number has been used you cannot go backwards in the sequence, nor reuse a number you have already used.
OTP appsThere are a range of standards-compliant apps available for free from the phone app stores. Search for OTP. While we do not endorse particular apps, we have tested Google Authenticator, from Google, and FreeOTP, from Red Hat. Android: Apple iOS:
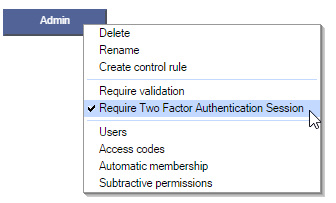
Asking for TFA – but not too muchIt is important to balance the need to obtain assurance through TFA with the usability burden it places on the users. General usage Typically suited for site administrators and editors. For many cases, it is sufficient to ask for TFA when a user logs in, and allow them to work on the site for the duration of their login session without further TFA requests. This is configured in the User Group Manager, by creating an Admin usergroup, and setting it to "Require Two Factor Authentication Session".
If the user logs in, but fails TFA, then they can still be logged in, but will not be afforded membership of the Admin usergroup – and so could not perform the editing that that usergroup would give them permission to do.
Highly sensitive usage Typically suited for confirming financial transactions, or viewing sensitive content. In more sensitive situations, even if TFA has been used when the user logged in, you may want to ask them to use it again, to verify it is still that user using the site. This is configured by adding a TFA field to the cart form or to a data entry form. The TFA field contains configuration options which define when it is displayed. If you want the TFA to be requested every time the form is submitted, you set the option for it to be “[x] required”. You would typically also set the TFA option for it to not be displayed if the user has very recently correctly used TFA on the same form. (This allows a user who completes a form, including TFA, but then fails field validation on one of the other fields and has to resubmit the form, from having to re-enter the TFA on the corrected form). In this scenario the TFA field is not displayed when the form is re-displayed for correction, but after a configurable timeout (say two minutes) the TFA field is dynamically redisplayed – so handle the situation where the original user walks away from their screen.
Making TFA optionalIn some scenarios it is appropriate to provide TFA as an option, but leave it as an option for the user to decide whether to use it. This can allow a user to be provided with access to sensitive information if they do use TFA, but still allow them a basic level of access if they don’t. This is useful if they know they won’t need to access sensitive information, or don’t have their TFA device with them. In practise the system will note against the session whether they have used TFA, and if they have, they will be afforded membership of more usergroups than if they did not use TFA. The choice of make TFA optional at login is a site-wide setting, made on the Globe Node, Security tab.
Allowing for safe impersonation and controlTFA is provided to give an extra level of assurance about the identity of the user, so it is important that any mechanisms that are provided to allow administrators, site and server owners to manage the sites and users cannot override and bypass the TFA requirement. Impersonation is an optional right that can be provided to an administrative usergroup to allow a member of that usergroup to login as members of the usergroup being controlled. This naturally comes with a strict mechanism to avoid privilege escalation (for example, you have to have impersonation permissions over all of the usergroups an individual is a member of before you can login as them). In addition to this, if the user requires TFA to login, then the administrative impersonator will also have to use TFA. They will be logging in using the administrator’s password and TFA OTP, not the credentials of the user being impersonated (which the impersonator should not know anyway).
Usage scenariosIn this section we outline the different scenarios you may wish to configure, and outline the appropriate settings.
Users have to use TFA to login to the siteIf they don’t use TFA their login is rejected. Settings: Add a Two Factor Authentication component Globe Node, Security Tab: set “Two Factor Authentication completion on log-in” to “Required”
Give users extra permissions if they optionally do use TFAThey don’t have to use TFA, but if they do it will let them do more. Settings: Add a Two Factor Authentication component Globe Node, Security Tab: set “Two Factor Authentication completion on log-in” to “Optional” User Group Manager: in the context menu for the usergroups that hold the extra permissions, set the option “Require Two Factor Authentication Session”
Allow a user who didn’t login with TFA to add on TFA to their session(without logging out and back in with TFA, which would also achieve this) Settings: As per “Give users extra permissions if they optionally do use TFA” above, plus: Create a dummy Table (which does not require any fields) and a Data Entry Form based on it. On the Data Entry Form’s Record Edit surface, embed a TFA field, and a Submit button Set this the options for the TFA field to: Required [x] Also apply to session [x]
Ask a user for TFA when submitting a form – every timeRegardless of whether they were required to use TFA when logging in Settings: Add a Two Factor Authentication component On the Data Entry Form’s Record Edit surface, embed a TFA field Set this the options for the TFA field to: Required [x] Ask (x) Always
Ask a user for TFA when submitting a form – unless they logged in with TFASettings: Add a Two Factor Authentication component On the Data Entry Form’s Record Edit surface, embed a TFA field Set this the options for the TFA field to: Required [x] Ask (x) If not already applied to session
Ask a user for TFA when submitting a form – unless they used TFA recentlyTFA usage is only considered if, when it was used earlier, either the ‘Apply to session’ setting was not set TFA was used at login
Settings: Add a Two Factor Authentication component On the Data Entry Form’s Record Edit surface, embed a TFA field Set this the options for the TFA field to: Required [x] Apply to session [x] Ask (x) If not already applied to session in the last [5] minutes TroubleshootingThe most likely problem to encounter with TFA is the time on the server drifting from 'real time'. You must ensure that the server is correctly syncing with a Time Server. Tip A secondary situation is the time on the device, say the mobile phone, being used to generate the session password has drifted from real time. Mobile devices normally sync their time to the telephone network, but if your device has been in Airplane Mode, or similar, it's time may be adrift. |