Your guide to how neatComponents works.  |  |  |  | Installing neatComponents | A first site
'Quick-start' | Key concepts | How to build sites |  |  |  |  | Site security:
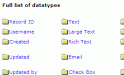
users and permissions | Manage Data | Data Integration | Components reference |  |  |  |  | Datatypes | Release notes | Documentation tree | Reselling sites |
|