 What are we learning here?
What are we learning here?
We learn how to add a database table, and create a form to collect information from users.
So far in this tutorial we have introduced you to the basic ways of creating a site using the system. It is a great way to make websites, particularly for commercial users, but its greatest strength is in making it straightforward to build applications that use and manage data.
Data management - Introduction to Tables
The next two steps will introduce you to Tables - to get data into your site, and then how to get the information back out again.
In the first step we will create a simple 'inquiry response' form that emails the site owner a simple notification from a visitor.
The second step introduces Queries, Views and Embeds as the basis for complex app development.
 Data management is at the core of the system, and this tutorial just touches on basic tools and settings to introduce you to the construction process.
Data management is at the core of the system, and this tutorial just touches on basic tools and settings to introduce you to the construction process.
When you are ready to build your own applications you will find detailed advanced configuration advice for Managing Data here... complete with advice on creating your data structure and how table relationships work. All of which enables you to create data structures to your exact requirements.
Forms with Email
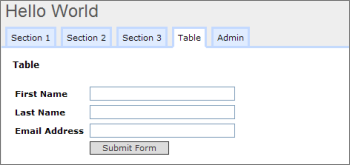
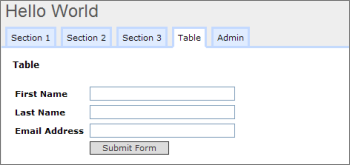
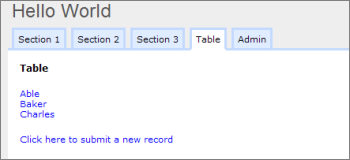
This exercise will create a page that has a simple web-form on it that collects the name and email address of a visitor. Like this:

Each time the form is submitted, the name and email address gets added to a table in the database. The site owner will be able to see on-screen all the records, and later we will use this information for some other explanations.
Method
Add a Table to your website.
Reminder: Open the Layout Manager from the Floating Toolbox. Select the  in All Components, and then use the [Add to Web Site] button to place the Table in the Web Site tree structure.
in All Components, and then use the [Add to Web Site] button to place the Table in the Web Site tree structure.
In the website view, refresh the browser and see the Table is now part of the navigation-tabs. Go to the new Table - it will open in the body of the website and you will see the Configuration | Fields-tab.

This dialog will make a database table for you that also is the basis for a data input form that will get displayed on the website for visitors to complete,
Create the Fields
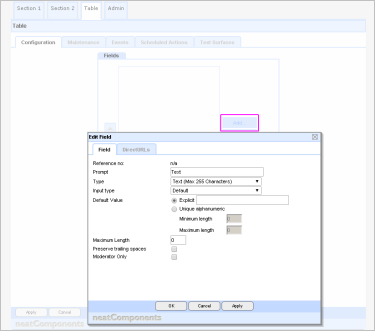
Select [Add], then at the 'Form Field-tab', add the following Custom Fields, one at a time as explained below.
First Name
Last Name
Email Address
Each table-field has a 'prompt'. This is the text placed next to the entry-box so the visitor knows what to enter in the box.
Enter First Name in the Field Prompt-box, then set the Field Type. You will see that the Field Type can be selected from a drop-down list. You should leave the Field Type setting at the default 'Text' for the First Name and Last Name fields, but change the Field Type to 'Email' for the Email Address.
When you have created the three Fields, you need to set the Record Identifier on the main Table - at the bottom of the dialog box.
Set the Record Identifier | Field to Last Name.
Click [Apply].
That completes the basic table construction.
Change the way the Table displays
Once the table is completed we want to change over from the Configuration view to a normal view - the way a visitor would see it.
Method
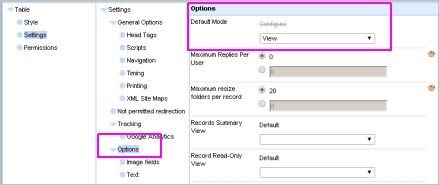
Open the Behavior Editor for the Table. Mouse over the Toolbox - select Behavior Editor. Then select Settings - then select Options. In the Options section, scroll down and locate the setting for Default Mode, and change the setting to View in the drop-down, and 'Save Changes' using the button at the bottom of the dialog.

Additional settings
1 - After the entry has been submitted, we want the visitor to be taken back to the Home page of the site. So, still in the Behavior Editor | Settings | Options,
go to 'Redirect target after record update', click to open the Picker.
Select 'Local Page', then choose 'Section 1'.
Click 'OK', and 'Save Changes'
2 - Most 'advanced' components are hidden from visitors by default, so we'll need to change the View and Submit Permissions on this Table so that you can try it out as a pretend visitor to the site.
So, still in the Behavior Editor. Select Permissions from the left-panel - then select Visitor. Set the 'View Page' and 'Submit Records' checkboxes to 'Allow' and [Save Changes]. Close the Behavior Editor.
Finally, mouse-over the floating Toolbox and change the setting 'Configure Table' to View Table'.
To see the form as a website visitor will see it you will need to log-out at the Admin section of the website - and then select the Table-tab. A more convenient alternative to logging out is to use a new 'incognito' or 'private viewing' window of your browser, or use a different browser. So construct using Chrome, and visit using Firefox, etc.
Your form should look similar to this:

You can try it out - make two or three useful submissions (we'll need them later) - then log back in and return to the Form. Each time you make a submission you should be taken back to the 'front page'.

You will now see those records listed - neat, huh?
You will remember that when we set-up the Form we said: "Set the Record Identifier | Field to Last Name" - so the results are shown in Last Name order.
Please see note about 'Custom Forms' below.
 Now, let's see how to get the information collected by the Form emailed out...
Now, let's see how to get the information collected by the Form emailed out...
Below the line...
Advanced configuration information
1) When you are logged in you can still see the Form that you have created. Use the link 'Click here to submit new record' to view the page as a visitor would see it.
You can click on the record to Edit it, and the form behavior and results display are all fully configurable as mentioned below - but that is beyond this Quick Start introduction.
2) Custom Form creation - When you are working on a 'real' app you will want to have control over how forms are laid out on the page - where prompts, fields, standing text and graphics are placed. We are skipping that stage in this stage in the quick-start, but you can read about how to use Data Entry Forms for custom form creation here.
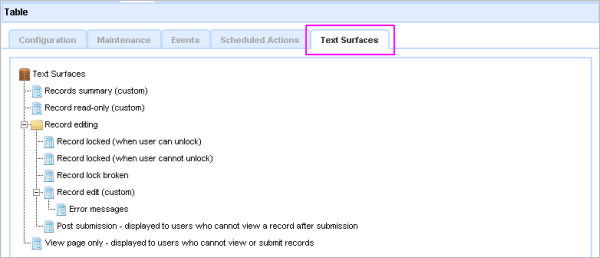
3) In a Table component, the Configure Table option gives access to the Form Fields and Events. The Text Surfaces-tab allows you to edit the page on which the Form is displayed, and the response pages automatically displayed on form submission. In the example below, locate (just hover over) "Record edit (Custom)". Right-click and click [Edit] to access the editable surface.

For example, if you want to configure the Form text area that visitors see, that is done in the 'Record Edit View'. And you can control just what happens after an entry is submitted - rather than just dumping the visitor back to the home page as we do in this simple example.
4)The Toolbox is context sensitive, and the options it offers depend on the Component being used.
The Behavior Editor | Settings | Options section allows you to configure the other form behavior.
5) You can configure the page that is displayed to ordinary visitors after the form submission from the text Surfaces | Post submission entry.